Función con Arduino (Prende y apaga LEDs)
Vamos a realizar un ejercicio para ejemplificar el uso de funciones con Arduino.
Las funciones son fragmentos de código con tareas o un objetivo en particular que se puede ejecutar en cualquier parte de nuestro script o desde otra función, también nos ayudan a ahorrar lineas de código y a mantener organizado y entendible nuestro script.
La función tiene un nombre y puede o no recibir valores variables para ser manipulados dentro de la misma función, en su interior tiene las instrucciones para manipular los valores recibidos o simplemente ejecutar una tarea particular y devolver el resultado.
En pocas palabras la función recibe o no información, realiza tareas con la información y devuelve un resultado.
En lenguaje Arduino, para declarar una variable utilizamos el tipo de dato que va a devolver es decir si queremos trabajar con enteros, iniciamos con la palabra reservada “int”
TipoDato NombreFuncion(Parametro1, ....ParametroN)
{
Instrucciones;
}
Y para mandar llamar la función simplemente ponemos el nombre de la función y los parámetros que le vamos a enviar:
NombreFuncion(Parametro1, ....ParametroN);
Hay funciones que retornan un valor, para eso es necesario escribir al final de la función la palabra reservada return para devolver el resultado de la operación:
TipoDato NombreFuncion(Parametro1, ....ParametroN)
{
instrucciones;
return <valores>;
}
Es importante mencionar que si una función devuelve valores y NO utilizamos la palabra return la función va a compilar, no devolverá error, pero la función va a devolver cero.
————————————————————————————————————
Ahora vamos a ver un ejemplo muy simple, vamos a hacer un juego de luces con 3 LEDS y 5 funciones. Vamos a utilizar el siguiente material:
- 3 LED (en mi caso Verde, Amarillo y Rojo)
- 3 Resistencias de 220 ohm
- Cables
- Arduino
Ahora, nuestro código consta de 5 funciones y cada una realiza las siguientes tareas:
- Encender el LED verde
- Encender el LED amarillo
- Encender el LED rojo
- Apagar todos los LED
- Juego de luces
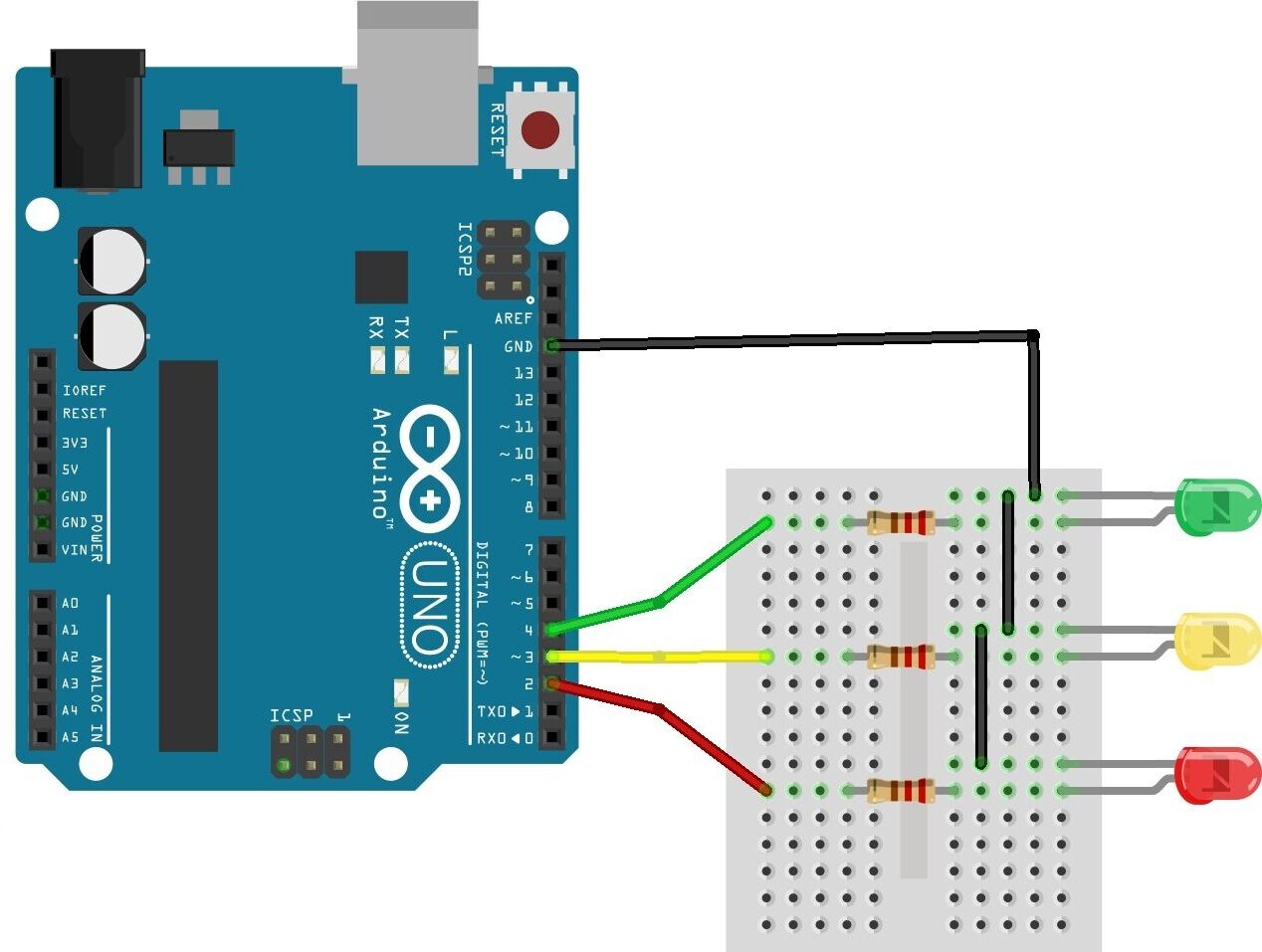
Nuestro esquemático queda de la siguiente manera:

Primero declaramos variables para facilitar manipular los PINES
// Variables donde se conecta cada LED int verde = 4; // LED Verde conectado a PIN digital 4 int amarillo = 3; // LED Amarillo conectado a PIN digital 3 int rojo = 2; // LED rojo conectado a PIN digital 2
Después en el setup debemos indicar que los puertos son de salida
void setup() {
pinMode(verde, OUTPUT); // Decclaramos los tres PIN
pinMode(rojo, OUTPUT); // como salida
pinMode(amarillo, OUTPUT);
}
Las funciones quedan así:
//-----------------------------------------
void prendeverde() {
digitalWrite(verde, HIGH); // Encender el LED verde
}
//-----------------------------------------
void prendeamarillo() {
digitalWrite(amarillo, HIGH); // Encender el LED amarillo
}
//-----------------------------------------
void prenderojo() {
digitalWrite(rojo, HIGH); // Encender el LED rojo
}
//-----------------------------------------
void apagatodo() { // Esta función apaga todos los leds
digitalWrite(verde, LOW);
digitalWrite(amarillo, LOW);
digitalWrite(rojo, LOW);
}
//-----------------------------------------
void luces() { // Esta función llama a todas las funcinoes
prendeverde(); // Se enciende el verde
delay(100); // Esperamos 100 milisegundos
apagatodo(); // Se apaga todo
delay(100); // Esperamos 100 milisegundos
prendeamarillo(); // Se enciende el amarillo
delay(100); // Esperamos 100 milisegundos
apagatodo(); // Se apaga todo
delay(100); // Esperamos 100 milisegundos
prenderojo(); // Se enciende el rojo
delay(100); // Esperamos 100 milisegundos
apagatodo(); // Se apaga todo
delay(100); // Esperamos 100 milisegundos
}
Vemos como la función luces(); manda llamar todas las funciones anteriores.
Para finalizar, la sección loop solamente va a llamar la función luces();
void loop() {
luces(); // Aquí llamamos la función 'luces'
}
Y si todo va bien tendremos un juego de luces.
Puedes probar modificando la función luces(); agregando tiempo o eliminando lineas de la función apagatodo(); y de esa manera el resultado será diferente.
También puedes agregar LEDs y crear nuevas funciones de encendido para cada LED nuevo, y agregando el llamado de esas funciones a la función luces(); podrás encender y apagar las luces.
En un próximo ejercicio utilizaremos estas funciones para agregar mensajes de “Éxito”, “Procesando” y “Error” en forma de luz.
El codigo fuente se encuentra en el siguiente link